Gute Beispiele für FAQ Bereiche
26. Juli 2019Für die Paritäter Webseite benötigten wir ein Design für ein Hilfeportal oder FAQ Bereich der dazu dienen soll viele der häufigsten Fragen abzufangen und zu beantworten, bevor man sich direkt an eine Ansprechperson wendet. Um die Funktionen dieses Bereiches besser zu verstehen, schaute ich mir vorab verschiedenen FAQ Seiten an und erstellte eine Liste an wichtigen oder hilfreichen Funktionen.
Relaunch Ohrenspitzer
Es handelt sich bei der Webseite um ein Projekt für Kinder, das ihnen das aufmerksame Zuhören beibringt. Die Webseite stellt dafür verschiedene Materialien zur Verfügung. Unter anderem eine Datenbank an Hörspielen, Erklärvideos oder den Ohrenspitzerkoffer. Die Zielgruppe der Webseite sind…
Das-passt.org Umsetzung mit Drupal
Das Projekt das-passt.org wurde mit Content Management System Drupal umgesetzt. Drupal ist bei Kastanie eins schon in viele anderen Projekten im Einsatz. Somit gibt es viel Erfahrung mit diesem System. Für mich ist das System neu da ich bis jetzt…
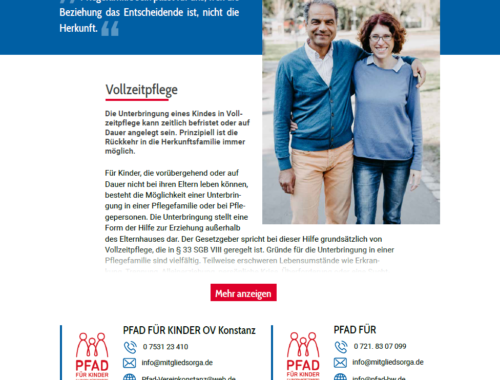
Design für das-passt.org
Nach der Abnahme der Wireframes durch den Kunden, arbeitete ich ein detaillierteres Design aus. Ich bekam nach und nach die Informationen und Inhalte für die Webseite um sie einzubinden. Es gab einige Veränderungen vonseiten des Kunden. Zusätzlich sollten noch Zitate…
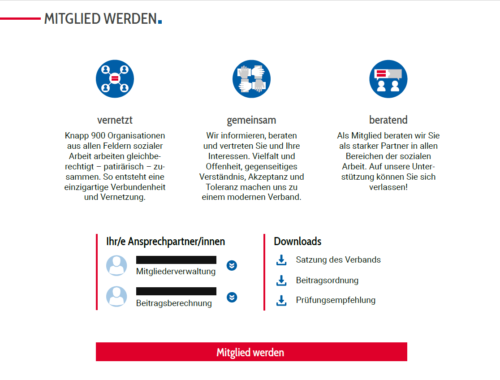
Mitgliedergewinnungsseite des Paritätisch Wohlfahrtsverband
Ein wichtiger Teil der Seite für den Paritätisch Wohlfahrtsverband ist die Mitgliedergewinnung. Bevor ich Änderungen an dem Design dafür Vorgenomen habe, hat sich meine Kollegin schon intensiv damit beschäftigt und ein Design entwickelt. Dieses habe ich von ihr übernommen und…
Icons für Backend der Paritätischen Seite
Für das Backend der Paritätischen Seiten gibt es verschiedene Widget für die ich Icons gestaltet habe. Farben und Style Orientiren sich am Corporate Design des Paritätisch Wohlfahrtsverband. Akkordeon: Akkordeon-Block mit Inhalt hinzugefügenAnsprechpartner: Ansprechpartner an einen Inhalt hinzugefügen Bild: Bild hinzugefügen…
Home Office
Jeden Freitag ist bei uns im Büro Home Office. Ich arbeite unglaublich gerne im Büro mit meinen Kollegen, aber Home Office ist einfach supertoll. Ich muss nicht so früh aufstehen. Theoretisch müsste ich gar nicht aus dem Bett gehen. Solange…
WordPress Gutenberg Editor
Seit der WordPress Version 5.0 gibt es eienen neuen Editor der es vereinfachen soll neue Seiten und Beiträge zu erstellen. Das Prinzip beruht dabei auf unterschiedlichen Blöcken wie es bei vielen PageBilder Plugins der Fall ist.
Webseiten für Inspiration
Inspiration zu finden ist nicht immer einfach. Im Alltag ist man oft vor Probleme gestellt, die komplexer sind als sie auf den ersten Blick scheinen. Zum Glück gibt es das Internet und somit einen Ort der alle Kreationen einen Platz…
Wireframes für „Das passt“
Für eine Unterseite des Paritätischen Wohlfahrtsverband habe ich die erstn Wireframes erstellt. Es handelt sich dabei um eine Seite die über verschiedenen Formen der Pflegefamilien informiert. Die Struktur ist dabei sehr simpel. Ein Onepager der über eine Sticky Navigation oberhalb…
Icons für PARITÄTischer
Für den Paritätischer Wohlfahrtsverband habe ich drei alternative Icons designt. Für die Rubrik „Was der Paritätische tut“ gibt es einen Leitsatz „Wir gestalten Gesellschaft“, der die verschiedenen Mitglieder symbolisiert. Wir = Mitglieder, gestalten = Politisch interessirte und Gesellschaft = Unterstützung…