
WordPress Gutenberg Editor
Seit der WordPress Version 5.0 gibt es eienen neuen Editor der es vereinfachen soll neue Seiten und Beiträge zu erstellen. Das Prinzip beruht dabei auf unterschiedlichen Blöcken wie es bei vielen PageBilder Plugins der Fall ist.
Vorteile & Features
- Wiederverwendbare Blöcke
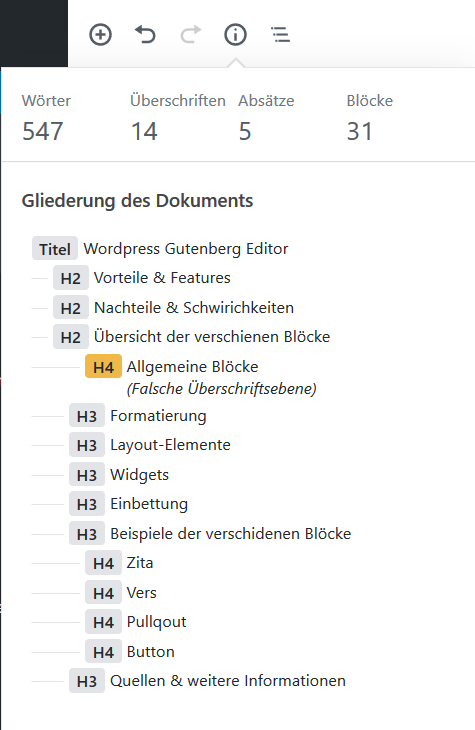
- Internes Inhaltsverzeichnis
- Wahrnhinweis bei schlechter lesbarkeit einer Farbkombination oder falscher Überschriftsebene


Nachteile & Schwirichkeiten
- Die barrierefreiheit wurde zwar verbessert es gibt aber immernoch probleme.
- Die Bearbeitungsleiste verdeckt andere Elemente
- Kompatibilitätsprobleme mit Plugins und Themes
- Anpassen des Aussehen wiederverwendbare Blöcke im nachhinein nicht möglich
Übersicht der verschienen Blöcke
Das Aussehen der Elemente hängt vom gewählten Thema ab. Grundsätzlich stimmt die Bearbeitungsansicht mit dem fertigen Seiten Layout überein.
Allgemeine Blöcke
| Name | Beschreibung |
| Absatz | Neuer Textabschnitt, der bei Drücken der Entertaste erstellt wird |
| Überschrift | Überschriften mit Hierarchien von H2-H4 |
| Liste | Geortete und ungeordnete Listen |
| Bild | Bild einfügen durch Drag&Drop, hochladen oder aus der Mediathek |
| Zitat | Zitat mit Quelle |
| Galerie | Bildergalerie mit 2-8 Spalten |
| Audio | Audiodatei einfügen durch Drag&Drop, über die Mediathek oder per URL |
| Cover | Ein Bild, das über die gesamte Breite der geht. Es kann ein Titel hinzugefügt werden und die Deckkraft verändert werden |
| Video | Einbinden lokaler Video Dateien über Mediathek oder externe über die URL |
| Ordner | Einfügen belibiger Datei |
Formatierung
| Name | Beschreibung |
| Tabelle | Tabelle mit beliebig vielen Spalten und Zeilen |
| Classic | Klassischer WordPress Editor |
| Vorformatiert | Text bei dem die vorformatirung der Bearbeitungsansicht übernommen wird und durch das verwendete Themes |
| Vers | Zur Darstellung von Posie oder Liedtexten |
| Pullqout | Größeres Zitat mit Quelle und Trennstrichen ober und unterhalb |
| Code | Code in Textform zur Darstellung und nicht zur Ausführung |
| HTML | Eigenes HTML einfügen und das über die Vorschau angeschaut werden kann |
Layout-Elemente
| Name | Beschreibung |
| Button | Button bei dem die Hintergrund und Textfarbe anpssbar sind |
| Spalte | Layout mit 2-6 Spalten in denen andere Blöcke eingefügt werden können |
| Medien und Text | Ein Medium z.B Bild, Video oder Audiodatei mit links oder rechts stehenden Text |
| Mehr | Klassischer „Mehr lesen“-Block der bestimmt bis, zu welcher Stelle der Inhalt in Kategorien/Startseite angezeigt wird |
| Abstandshalter | Höhen veränderbarer Abstand zwischen Blöcken |
| Seitenumbruch | Inhalt wird auf mehrere Seiten aufgeteilt |
| Trennzeichen | Fügt Trennstrich ein |
Widgets
| Name | Beschreibung |
| Shortcode | Shortcodes aus anderen Plugins einfügbar |
| Archive | Nach datumsortierte Beiträge, die als Drop-Down Menü angezeigt werden können und die Anzahl ist einstellbar. |
| Kategorien | Zeigt Kategorien, an die als Drop-Down Menü angezeigt werden sowie die Anzahl der Beiträge und die Hierarchen einstellbar. |
| Neue Kommentare | Zeigt neustes Kommentare an. Anzahl sowie Avatar, Datum und Textauszug können eingestellt werden. |
| Neue Beiträge | Zeigt neuste Beiträge an. Anzahl sowie Datum, Kategorie und Reihenfolge können eingestellt werden. |
Einbettung
Mithilfe dieser können Inhalte aus externen Seiten darstellen werden. Zum Beispiel YouTube Videos, Twitter Posts, Spotify Songs oder andere WordPress Seiten.
Beispiele der verschidenen Blöcke
Durch die große Auswahl an verschiedenen Blöcken gibt es für manche Probleme/Elemente verschiedene Lösungen. Dabei kommt es zum einen darauf, an was genau der Inhalt ist und zu anderen auf die Umsetzung des Elements im Themes und persönliche Vorlieben. Ein Beispiel ist ein Zitat oder Lyriken. Hier sind verschiedene Möglichkeiten diese darzustellen.
Zita
An essential part of creativity is not being afraid to fail.
Edwin Land
Vers
Where you lead, I will follow
Anywhere that you tell me to
If you need, you need me to be with you
I will follow where you lead
- Carole King
Pullqout
Edwin Land
An essential part of creativity is not being afraid to fail.
Quellen & weitere Informationen

Home Office
Das könnte dich auch interessieren

Relaunch Ohrenspitzer
9. Juli 2019
Wireframes für „Das passt“
20. März 2019